我们这边需要安装一个插件,Yoast SEO,然后设置一下。

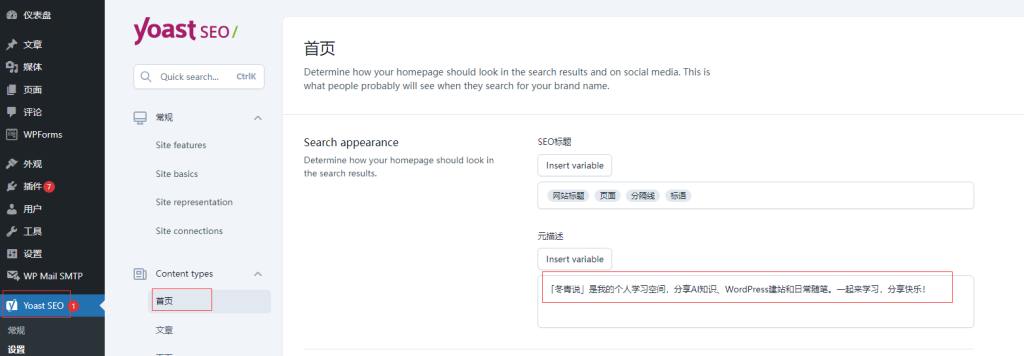
然后我们进入Yoast SEO — 设置 –Content types –首页 –Search appearance (元描述),这边写一下。
以下是通过Yoast SEO插件在WordPress中设置首页元描述(meta description)的步骤:
- 登录WordPress后台。
- 从左侧菜单选择“Yoast SEO”然后选择“设置(Settings)”。
- 点击“内容类型(Content Types)”选项卡。
- 找到“首页(Home)”或与首页相关的部分,并点击进入。
- 找到“搜索外观(Search Appearance)”或类似的设置区域。
- 在“元描述(Meta description)”字段中输入你的描述。
- 保存更改。

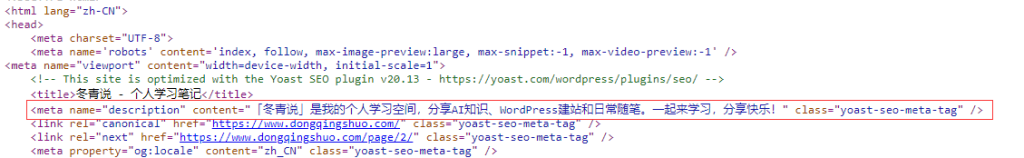
接着我们回到博客首页,点击右键查看源代码,会发现description,已经设置好了。

但是我们会发现,这个源代码,有两个标签。
通过在Yoast SEO插件的设置中为首页填写元描述(meta description),插件会自动在你的网站的HTML头部(head section)中生成以下两个元标签:
<meta name="description" content="「冬青说」是我的个人学习空间,分享AI知识、WordPress建站和日常随笔。一起来学习,分享快乐!" class="yoast-seo-meta-tag" />:这个标签为搜索引擎提供描述,有助于SEO。<meta property="og:description" content="「冬青说」是我的个人学习空间,分享AI知识、WordPress建站和日常随笔。一起来学习,分享快乐!" class="yoast-seo-meta-tag" />:这个标签为社交媒体平台提供描述,当你的页面在社交媒体上被分享时会用到。
这样的设置确保了你的网站在搜索引擎结果和社交媒体上共享时具有一致的描述,增强了用户体验和品牌一致性。 Yoast SEO插件通过提供这样的选项使得SEO和社交媒体优化变得非常方便和高效。
以下是关于这个标签property的介绍:
在HTML中,property属性通常与Open Graph协议有关。Open Graph协议是一种使网页能够成为社交图谱中富对象的标准,通过使用这一协议,网页可以变得与社交媒体平台更加互动。
property属性定义了元素的属性名称,并描述了该元素的一些额外信息。在Open Graph的上下文中,property属性通常用来定义页面的各种特性,如标题、类型、图像、URL等。
例如,<meta property="og:description" content="描述内容" />标签就告诉社交媒体平台,当这个页面被分享时,应该使用该标签中的“描述内容”作为页面的描述。
这有助于确保当你的网站或特定页面在Facebook、Twitter等社交平台上被分享时,展示的标题、描述和图像等信息与你所设置的一致。通过精心设置这些信息,你可以增强用户在社交媒体上与你的网站互动的体验。